Si el servidor tiene una lista de salas que va acumulando cada vez que un cliente le dice de crear una sala, entonces es el servidor el que le comunica al cliente las salas que hay cuando el cliente se lo pide. El cliente no tiene que estar unido a ninguna sala para saber la lista de salas que hay. El cliente está conectado al servidor, no más.
- Bienvenido a Test Foro de elhacker.net SMF 2.1.
Esta sección te permite ver todos los mensajes escritos por este usuario. Ten en cuenta que sólo puedes ver los mensajes escritos en zonas a las que tienes acceso en este momento.
#482
.NET (C#, VB.NET, ASP) / Re: Encontrar salas de chat con C#
5 Julio 2017, 10:49 AM
Pero qué sala. Yo hablo de un servidor. Un servidor qe se dedica a guardar salas, conectar usuarios, y todo lo que quieras.
#483
.NET (C#, VB.NET, ASP) / Re: Encontrar salas de cat con C#
4 Julio 2017, 22:37 PM
Cómo que una sala le informa de salas disponibles.
Es el servidor quien le informa.
El cliente debe saber en todo momento la dirección del servidor (o pedirsela al usuario, por ejemplo, como ocurre en IRC)
Es el servidor quien le informa.
El cliente debe saber en todo momento la dirección del servidor (o pedirsela al usuario, por ejemplo, como ocurre en IRC)
#484
.NET (C#, VB.NET, ASP) / Re: Encontrar salas de cat con C#
4 Julio 2017, 19:59 PM
El cliente obtiene la información del servidor. Si el servidor conoce las salas, el cleinte puede hacer una petición de esas salas, y el servidor, responderle con los datos que sean.
#485
.NET (C#, VB.NET, ASP) / Re: Encontrar salas de cat con C#
4 Julio 2017, 19:22 PM
En algún lugar se guarda la información de la sala. Si es en el servidor, pues el servidor tiene una lsita de salas. Si las salas las hostea un usuario, usualmente le comunicará al servidor la existencia de esa sala (salvo que al sala sea solo accesible por IP, por ejemplo). Si se lo comunica al servidor, nuevamente, el servidor tiene una lista. Puede no tener lista, hay muchas formas de hacerlo. Hazlo como mejor te venga 

#486
.NET (C#, VB.NET, ASP) / Re: GDI+. Hacer zoom respecto a la posición del Mouse en evento MouseWheel de un Pic
4 Julio 2017, 19:14 PM
Esque es lo mismo. La "location" es exactamente lo mismo que dibujarla transladada. Es lo mismo. Com ote digo, ve por pasos. Primero, transládalo. Todo. Sea bitmap, o vectorial. Transládalo. Hecho eso, nuevamente, es prácticamente lo mismo.
#487
.NET (C#, VB.NET, ASP) / Re: GDI+. Hacer zoom respecto a la posición del Mouse en evento MouseWheel de un Pic
4 Julio 2017, 01:13 AM
Un ejemplo, en javascript:
Pega el código en el cuadro de texto y haz click en "Execute" en http://ivancea.xyz/canvasScript.html
El mismo código lo tienes en los "templates" a nombre de "Loading images".
Es lo que tú has dicho, zoom centrado en el ratón. Además, tiene para desplazar con click. No es 1 imagen, sinó que son líneas e imágenes dibujadas al momento.
En ese ejemplo, las transformaciones las ejecuto antes de dibujar, con lo que afectan a todo lo que dibujaré después. Aquí primero aplico la translación, y después la escala.
Está todo un poco comentado, pero bueno, lo importante son las ecuaciones.
Probablemente no sea igual a lo que buscas para C#, pero la lógica es la misma. Y bueno, como ves, apenas son 2 líneas para X y 2 para Y. No es muy complicado, pero el tema es entenderlo.
Pega el código en el cuadro de texto y haz click en "Execute" en http://ivancea.xyz/canvasScript.html
El mismo código lo tienes en los "templates" a nombre de "Loading images".
Es lo que tú has dicho, zoom centrado en el ratón. Además, tiene para desplazar con click. No es 1 imagen, sinó que son líneas e imágenes dibujadas al momento.
En ese ejemplo, las transformaciones las ejecuto antes de dibujar, con lo que afectan a todo lo que dibujaré después. Aquí primero aplico la translación, y después la escala.
Está todo un poco comentado, pero bueno, lo importante son las ecuaciones.
Código (javascript) [Seleccionar]
// Canvas: 500x500
// Global variable: 'global'
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
function clear(){
context.setTransform(1, 0, 0, 1, 0, 0);
context.fillStyle = "rgb(255,255,255)";
context.rect(0,0,500,500);
context.fill();
}
function line(x,y, toX,toY, r,g,b){
context.strokeStyle = "rgb("+r+","+g+","+b+")";
context.beginPath();
context.moveTo(x,y);
context.lineTo(toX,toY);
context.stroke();
}
/* VARIABLES */
var image = new Image();
var isImageLoaded = false;
var mousePosition = false;
var scale = 1;
var translation = {x: 0, y: 0};
/* FUNCTIONS */
function transform(){
context.translate(translation.x, translation.y);
context.scale(scale, scale);
}
function draw(){
if(isImageLoaded){
for(var i=0; i+image.width<500; i+=image.width+1)
for(var j=0; j+image.height<500; j+=image.height+1)
context.drawImage(image, i,j);
for(var i=image.width+1; i<500; i+=image.width+1)
line(i,0, i,500, 0,0,0);
for(var i=image.height+1; i<500; i+=image.height+1)
line(0,i, 500,i, 0,0,0);
}
}
/* IMAGE LOADING */
image.onload = function(){
isImageLoaded = true;
clear();
transform();
draw();
}
image.src = "https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQzdkT4Kr18U9B9TUUaszth60IPWc2BnmkvDi_bgW9QiSDDkLG5EyobT8U";
/* EVENTS */
canvas.addEventListener("wheel", function(event){
var x = event.clientX - canvas.offsetLeft,
y = event.clientY - canvas.offsetTop;
var imageMousePosition = { /* Esta es la posición del ratón con respecto a la imagen sin escalar. */
x: (x - translation.x)/scale,
y: (y - translation.y)/scale
};
if(event.deltaY < 0){ /* Aquí simplemente calculamos el nuevo zoom */
scale *= 1.1;
}else{
scale *= 0.9;
}
translation.x = x - imageMousePosition.x*scale; /* Aquí ponemos la nueva translación como ya comenté, */
translation.y = y - imageMousePosition.y*scale; /* la diferencia entre la posición del ratón real y la posición en la imagen escalada */
clear();
transform();
draw();
});
canvas.addEventListener("mousemove", function(event){
if(mousePosition !== false){
var x = event.clientX - canvas.offsetLeft,
y = event.clientY - canvas.offsetTop;
translation.x += x - mousePosition.x;
translation.y += y - mousePosition.y;
mousePosition.x = x;
mousePosition.y = y;
clear();
transform();
draw();
}
});
canvas.addEventListener("mousedown", function(event){
if(event.button == 0){
mousePosition = {
x: event.clientX - canvas.offsetLeft,
y: event.clientY - canvas.offsetTop
};
}
});
canvas.addEventListener("mouseup", function(event){
if(event.button == 0){
mousePosition = false;
}
});Probablemente no sea igual a lo que buscas para C#, pero la lógica es la misma. Y bueno, como ves, apenas son 2 líneas para X y 2 para Y. No es muy complicado, pero el tema es entenderlo.
#488
.NET (C#, VB.NET, ASP) / Re: GDI+. Hacer zoom respecto a la posición del Mouse en evento MouseWheel de un Pic
4 Julio 2017, 00:01 AM
El tema es dividir el proceso en pasos.
En primer lugar: es una imagen vectorial, bien, pero: ¿La puedes escalar? ¿La puedes mover? Me refiero, a si tienes el algoritmo para ello o si puedes hacerlo. En caso afirmativo, eso ya no es un problema.
Entiendo lo que quieres hacer, y eso es lo que expliqué en el primer mensaje.
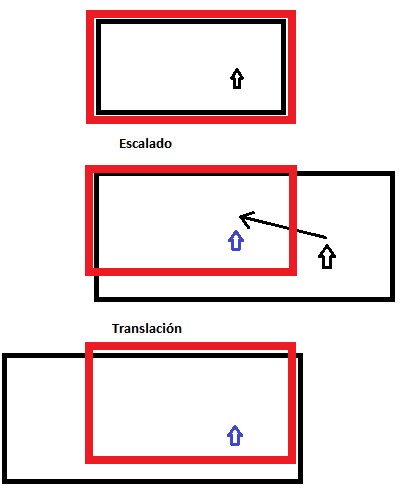
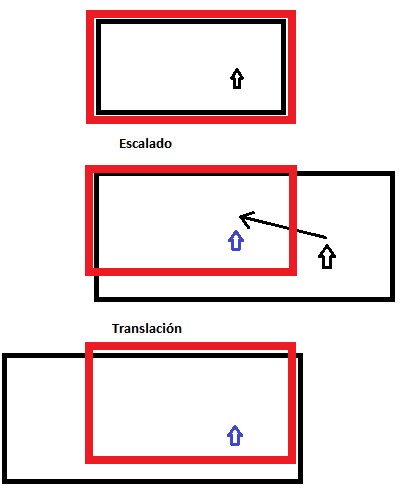
Entrando a detalles... Probablemente lo que te interese es, teniendo el origen de la transformación en la esquina superior izquierda de la imagen (en adelante, (0,0), el origen), aplicar una escala primero, para hacer grande la imagen, y luego la translación que comenté antes.
Puedes empzar haciendo que el zoom siempre se haga en el centro de la imagen. Si logras esto, lo otro es casi igual.

La idea sería esa.
Edito: Es evidente que la imagen no la hice bien "del todo", sinó al escalarlo, también se saldría por arriba de la pantalla. Pero, you know, paint D:
En primer lugar: es una imagen vectorial, bien, pero: ¿La puedes escalar? ¿La puedes mover? Me refiero, a si tienes el algoritmo para ello o si puedes hacerlo. En caso afirmativo, eso ya no es un problema.
Entiendo lo que quieres hacer, y eso es lo que expliqué en el primer mensaje.
Entrando a detalles... Probablemente lo que te interese es, teniendo el origen de la transformación en la esquina superior izquierda de la imagen (en adelante, (0,0), el origen), aplicar una escala primero, para hacer grande la imagen, y luego la translación que comenté antes.
Puedes empzar haciendo que el zoom siempre se haga en el centro de la imagen. Si logras esto, lo otro es casi igual.

La idea sería esa.
Edito: Es evidente que la imagen no la hice bien "del todo", sinó al escalarlo, también se saldría por arriba de la pantalla. Pero, you know, paint D:
#489
ASM / Re: Duda usando macros en GAS
3 Julio 2017, 23:49 PM
El error es la llamada en sí o una instrucción dentro del macro? Verifícalo (puedes comentar todas las instrucciones del amcro a ver si sigue dando el problema?
De ser una instrucción, averigua exactamente cual.
PD: longitud es sin 'u' entre la g y la i
De ser una instrucción, averigua exactamente cual.
PD: longitud es sin 'u' entre la g y la i

#490
.NET (C#, VB.NET, ASP) / Re: GDI+. Hacer zoom respecto a la posición del Mouse en evento MouseWheel de un Pic
3 Julio 2017, 23:31 PM
Tienes un punto en una imagen (el cursor, con respecto a la imagen), con su X y su Y.
Si escalas esa imagen, ¿sabrías decir dónde está ese mismo punto ahora?
Ya tenemos el nuevo punto. Ahora hay que colocar ese nuevo punto de la imagen para que coincida con la posición del cursor (con respecto a la pantalla). ¿Podrías hacerlo?
Y si no se me queda nada, listo.
¿Puedes responder a esas preguntas? Si sí, entonces hazlo paso a paso, y verás que sale solo.
Si no, di cuál y por qué, para que te podamos ayudar.
En estos casos, ver el proceso visualmente es lo mejor. Y hacerse las preguntas correctas. ¿Qué es exactamente lo que queremos? En este caso, es escalar, y mover la imagen de forma de que coincida con el cursor, nada más.
Oh, y cuando tengas una duda así, es preferible que te abstengas de poner tanto código. Una pregunta bien hecha y concisa es más fácil de responder que poner un programa (cosa que puede desmotivar a la hora de responder )
)
Si escalas esa imagen, ¿sabrías decir dónde está ese mismo punto ahora?
Ya tenemos el nuevo punto. Ahora hay que colocar ese nuevo punto de la imagen para que coincida con la posición del cursor (con respecto a la pantalla). ¿Podrías hacerlo?
Y si no se me queda nada, listo.
¿Puedes responder a esas preguntas? Si sí, entonces hazlo paso a paso, y verás que sale solo.
Si no, di cuál y por qué, para que te podamos ayudar.
En estos casos, ver el proceso visualmente es lo mejor. Y hacerse las preguntas correctas. ¿Qué es exactamente lo que queremos? En este caso, es escalar, y mover la imagen de forma de que coincida con el cursor, nada más.
Oh, y cuando tengas una duda así, es preferible que te abstengas de poner tanto código. Una pregunta bien hecha y concisa es más fácil de responder que poner un programa (cosa que puede desmotivar a la hora de responder
 )
)
