Si necesitas actualizar la cache de esa página recargala pulsando control + F5. Para los links, simplemente poniendo href="/link" es suficiente no necesitas la url entera.
- Bienvenido a Test Foro de elhacker.net SMF 2.1.
Esta sección te permite ver todos los mensajes escritos por este usuario. Ten en cuenta que sólo puedes ver los mensajes escritos en zonas a las que tienes acceso en este momento.
#242
Desarrollo Web / Re: Páginas en php y sql
28 Diciembre 2015, 18:26 PM
Sip, LIMIT es lo que estás buscando para que solo se muestren 5 resultados. Pero hay más, las páginas, llamado paginación, no se van a hacer solas. Si no quieres usar plugins que lo hagan tendrás que hacerlo manualmente y no es facil para quienes están empezando. La primera vez siempre es divertida  .
.
Tendrás que usar las variables de php $_GET para saber el número de página en el que te encuentras. Un ejemplo:
¿Se entiende no? Ahora con eso ya puedes saber en que página se encuentra el usuario y mostrar los resultados de la página 1 o 2 o 3...
¿Pero como mostrarlos? Pues tal y como te dijo engel lex
 .
.Tendrás que usar las variables de php $_GET para saber el número de página en el que te encuentras. Un ejemplo:
Código (php) [Seleccionar]
$num_pag = isset($_GET['num_pag']) ? (int) $_GET['num_pag'] : 1;
echo 'Estás en la página número: ' . $num_pag;¿Se entiende no? Ahora con eso ya puedes saber en que página se encuentra el usuario y mostrar los resultados de la página 1 o 2 o 3...
¿Pero como mostrarlos? Pues tal y como te dijo engel lex

#243
Desarrollo Web / Re: Podrian decirme porque no funciona mi codigo en el sevidor..
22 Diciembre 2015, 22:46 PM
¿Has comprobado que todos los archivos se cargan? Abre el código fuente de la página y dale click al link de los archivos y si se abren es que se cargan bien y no hay ningún problema con la ubicación.
Te recomiendo que empieces a usar la consola del navegador para desarrollar las páginas. Es imprescindible para saber que es lo que falla.
Acostumbrate a usar siempre la barra vertical al principio de las rutas, "/" indica el document root, donde tienes el index. O si estás dentro de un subdirectorio puedes usar "./" y eso indica que es donde está el archivo y no el root.
No a unas si y a otras no
Configura tu editor de código para que el tabulador use 4 espacios, así tu código no se deformará cuando lo pegues en otras partes.
Te recomiendo que empieces a usar la consola del navegador para desarrollar las páginas. Es imprescindible para saber que es lo que falla.
Código (html4strict) [Seleccionar]
<title>Comic</title>
<meta name="viewport" contet="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="framework/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="framework/css/menu.css">
<link rel="icon" type="image/png" href="/images/icono.png">
<script type="text/javascript" src="js/lib/jquery.js"></script>
<script type="text/javascript" src="framework/js/bootstrap.min.js"></script>
<!-- para slider -->
<link rel="stylesheet" type="text/css" href="css/sliders.css">Acostumbrate a usar siempre la barra vertical al principio de las rutas, "/" indica el document root, donde tienes el index. O si estás dentro de un subdirectorio puedes usar "./" y eso indica que es donde está el archivo y no el root.
Código (html4strict) [Seleccionar]
<title>Comic</title>
<meta name="viewport" contet="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/framework/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="/framework/css/menu.css">
<link rel="icon" type="image/png" href="/images/icono.png">
<script type="text/javascript" src="/js/lib/jquery.js"></script>
<script type="text/javascript" src="/framework/js/bootstrap.min.js"></script>
<!-- para slider -->
<link rel="stylesheet" type="text/css" href="/css/sliders.css">No a unas si y a otras no

Configura tu editor de código para que el tabulador use 4 espacios, así tu código no se deformará cuando lo pegues en otras partes.
#244
Desarrollo Web / previsualizar imagenes subidas con jquery plugin ezdz
22 Diciembre 2015, 19:13 PM
Hola que tal! Necesito crear un formulario que previsualice las imagenes subidas usando el plugin ezdz. El problema es que tengo varios file inputs y tengo que hacerle un loop a "preview" para pasarle la dirección de cada imagen y que muestre cada una en un file input.
Para un solo file input serviria así, pero tengo varios y cada uno debe tener una imagen.
He creado un script php que recoge la información de las imagenes (nombre, tamaño, etc) del directorio donde están y codifica los datos en json. Con ajax recojo la info para guardarla en un objeto javascript. A partir de aquí es donde tengo dudas, porque no sé como hacerle un loop a "preview".
Este es el script del ezdz.preview:
Gracias!
Código (javascript) [Seleccionar]
$('input[type="file"]').ezdz({
text: 'Arrastrar imagen',
preview:'url/or/path/to/image.jpg',
});Para un solo file input serviria así, pero tengo varios y cada uno debe tener una imagen.
He creado un script php que recoge la información de las imagenes (nombre, tamaño, etc) del directorio donde están y codifica los datos en json. Con ajax recojo la info para guardarla en un objeto javascript. A partir de aquí es donde tengo dudas, porque no sé como hacerle un loop a "preview".
Este es el script del ezdz.preview:
Código (javascript) [Seleccionar]
// Inject a file or image in the preview
$.ezdz.prototype.preview = function(path, callback) {
var settings = this.settings,
$input = this.$input,
$ezdz = $input.parent('.' + settings.classes.main),
basename = path.replace(/\\/g,'/').replace( /.*\//, ''),
formatted = settings.format(basename);
var img = new Image();
img.src = path;
// Is an image
img.onload = function() {
$ezdz.find('div').html($(img).fadeIn());
if ($.isFunction(callback)) {
callback.apply(this);
}
};
// Is not an image
img.onerror = function() {
$ezdz.find('div').html('<span>' + formatted + '</span>');
if ($.isFunction(callback)) {
callback.apply(this);
}
};
$ezdz.addClass(settings.classes.accept);
};Gracias!
#245
Desarrollo Web / Re: Construir pagina vulnerable a SQL.
15 Diciembre 2015, 19:03 PM
Y no usar los prepared statement...
Explica que tipo de pruebas necesitas hacer y podremos ayudarte mejor.
Te aconsejo que mejor leas practicas de programación php actuales, te enseñaran a protegerte de las vulnerabilidades más básicas y los fallos más comunes.
Explica que tipo de pruebas necesitas hacer y podremos ayudarte mejor.
Te aconsejo que mejor leas practicas de programación php actuales, te enseñaran a protegerte de las vulnerabilidades más básicas y los fallos más comunes.
#246
Desarrollo Web / Re: No permitir duplicados
12 Diciembre 2015, 19:15 PM
Los títulos y descripción se escriben y va a ser algo dificil compararlos, más bien se podria comparar palabras, tal y como hace la web stackoverflow, cuando vas a poner el título aparecen preguntas similares. No es lo que quieres, pero de otra manera se van a subir anuncios duplicados (aunque no tengan el mismo título o descripción).
Para ello necesitarás Ajax. Crea un script php que haga el select y compare (post o get). Luego haces otro script, con javascript o jquery para mandar el texto a comparar y, depende como lo quieras hacer, muestras o no el mensaje de error.
Nunca he hecho algo así en ajax, pero debe ser muy simple: El trigger podría ser el focus del campo de texto tal y como has dicho: al pasar al campo siguiente se le hace focus y puede usarse como trigger (activar el script).
Lo hago así porque si vas a trabajar con elementos dinamicos es mejor usar on() que siempre funciona.
Tendrás que pensar de que manera vas a comparar, no te recomiendo comparar solo el título entero.
Para ello necesitarás Ajax. Crea un script php que haga el select y compare (post o get). Luego haces otro script, con javascript o jquery para mandar el texto a comparar y, depende como lo quieras hacer, muestras o no el mensaje de error.
Nunca he hecho algo así en ajax, pero debe ser muy simple: El trigger podría ser el focus del campo de texto tal y como has dicho: al pasar al campo siguiente se le hace focus y puede usarse como trigger (activar el script).
Código (javascript) [Seleccionar]
$selector // body o parent
.on('focus.inputtext', function() {
// aquí harias el ajax request
// yo usaría post en lugar de get
})
.on('otro', 'selector', function() {
// si necesitas hacer cualquier otra cosa
});Lo hago así porque si vas a trabajar con elementos dinamicos es mejor usar on() que siempre funciona.
Tendrás que pensar de que manera vas a comparar, no te recomiendo comparar solo el título entero.
#247
Desarrollo Web / Re: resetear/limpiar input type file on click
11 Diciembre 2015, 18:51 PM
Si cierto, es muy raro xD
Voy a quitar el onclick y usar JQuery click(). No sé porque me complico tanto si es muy sencillo. Voy a probar y ahora edito.
Vale ahora si que funciona:
Y yo complicandome la vida...
Voy a quitar el onclick y usar JQuery click(). No sé porque me complico tanto si es muy sencillo. Voy a probar y ahora edito.
Vale ahora si que funciona:
Código (javascript) [Seleccionar]
$('body').on('click', 'a', function() {
console.log('click works');
div = $(this).parent().parent();
div.find('input[type=file]').val('');
div.children().first().removeClass('ezdz-enter ezdz-accept');
div.find('div div').html('Arrastrar imagen');
div.find('.arrow_box').addClass('hide');
});Y yo complicandome la vida...

#248
Desarrollo Web / [Resuelto] resetear/limpiar input type file on click
11 Diciembre 2015, 04:46 AM
Tengo un formulario que sube imagenes y muestra un preview de estas y me gustaría hacer un botón para limpiar el input.
He estado buscando varias soluciones pero de momento ninguna me ha servido. Ahora mismo estoy probando lo siguiente:
No funciona ninguno de los dos, ni el val() ni el clone().
Pero no está funcionando. ¿Hay algún problema con el código? Alomejor se puede hacer de otra manera, incluso más sencillo.
Gracias!
He estado buscando varias soluciones pero de momento ninguna me ha servido. Ahora mismo estoy probando lo siguiente:
Código (javascript) [Seleccionar]
window.resetMethod =
function (e) {
var input = $(this).parent('div').find('input[type=file]');
input.val('');
input.html($('input[type=file]').clone(true));
return false;
}
No funciona ninguno de los dos, ni el val() ni el clone().
Código (html5) [Seleccionar]
<div class="first">
<!-- este div es creado por el plugin ezdz y es donde aparece el preview -->
<div>Drop a file</div>
<input type="file" name="file[]" accept="image/jpeg" />
<div class="arrow_box hide"><a href="#" onClick="return resetMethod($(this));">Quitar imagen</a></div>
</div>Pero no está funcionando. ¿Hay algún problema con el código? Alomejor se puede hacer de otra manera, incluso más sencillo.
Gracias!
#249
Windows / Re: Aplicaciones de menú desaparecidas
9 Diciembre 2015, 19:43 PM
Si tienes instalado algún programa como el Ccleaner y marcas una opción (que no recuerdo cual era) se borran accesos directos de listas y aplicaciones recientes. A mí me pasó una vez cuando usaba Windows.
Y eso es lo único que se me ocurre. Por supuesto también puede ser malware instalado o cualquier otra cosa. Lo cierto es que estás cosas no ocurren sin más, a menos que haya algo programado en windows para borrar esa lista (como el asistente de liberación de espacio), tiene que haber sido algo que hizo tu amigo y no recuerda.
No suele ser facil saber que provoca este tipo de cosas.
Y eso es lo único que se me ocurre. Por supuesto también puede ser malware instalado o cualquier otra cosa. Lo cierto es que estás cosas no ocurren sin más, a menos que haya algo programado en windows para borrar esa lista (como el asistente de liberación de espacio), tiene que haber sido algo que hizo tu amigo y no recuerda.
No suele ser facil saber que provoca este tipo de cosas.
#250
Windows / Re: Aplicaciones de menú desaparecidas
9 Diciembre 2015, 00:51 AM
Hola SlyBoy, ¿que versión de Windows estás usando? Necesitamos toda la información que puedas darnos.
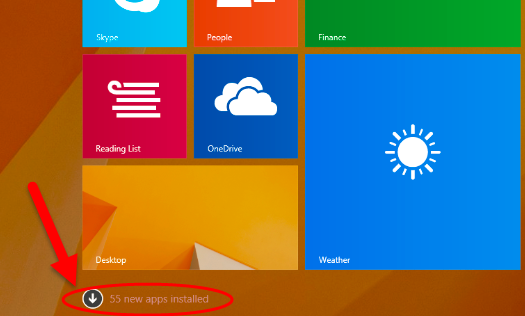
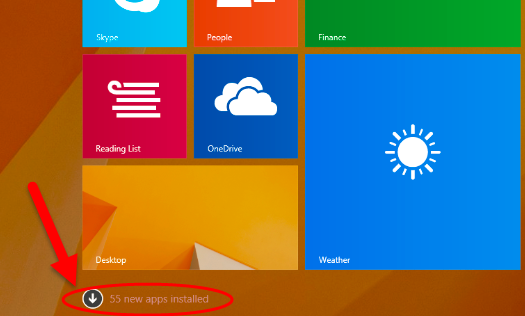
Si es Windows 8.1, ¿te refieres a que no sabes donde se encuentra la lista? En ese caso, hay que darle a la flecha que hay debajo del icono del escritorio, ahí aparecen todas las aplicaciones instaladas (la lista se desplaza horizontalmente con la rueda del ratón y creo que también pinchando y arrastrando). Para anclar es botón derecho encima de la aplicación y eliges la opción deseada.

Si no era esto lo que buscabas, por favor, indicanos exactamente que estás buscando.
Si es Windows 8.1, ¿te refieres a que no sabes donde se encuentra la lista? En ese caso, hay que darle a la flecha que hay debajo del icono del escritorio, ahí aparecen todas las aplicaciones instaladas (la lista se desplaza horizontalmente con la rueda del ratón y creo que también pinchando y arrastrando). Para anclar es botón derecho encima de la aplicación y eliges la opción deseada.

Si no era esto lo que buscabas, por favor, indicanos exactamente que estás buscando.
