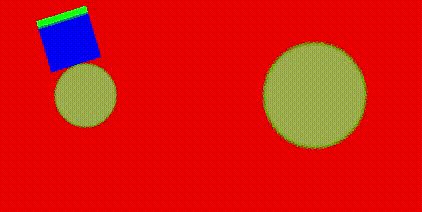
Listo, ahora si quedó bien:
He usado el módulo a modo de diferencia sobre el calculo real basado en condicionales, de esa manera puedo invertir el valor de la rotación sin tener el problema del desface ni desbordamiendo numérico
Acá va el código completo de la función de rotación:
Código (java) [Seleccionar]
// CW o CCW
if(clock_wise) {
this.angle += (diff_millisecond / 10);
if(this.angle >= 360)
this.angle = 0.0F + (this.angle % 360);
}else{
this.angle -= (diff_millisecond / 10);
if(this.angle <= 0)
this.angle = 360.0F + (this.angle % 360);
}He usado el módulo a modo de diferencia sobre el calculo real basado en condicionales, de esa manera puedo invertir el valor de la rotación sin tener el problema del desface ni desbordamiendo numérico

Acá va el código completo de la función de rotación:
Código (java) [Seleccionar]
/**
* Actualiza la posición de los objetos
*/
@Override
public synchronized void update() {
super.update();
/**
* Control de frames.
* Controla los frames dependiendo del tiempo transcurrido,
* esto prefieve en desface por lagg.
*/
if (last_millisecond == null) {
this.last_millisecond = Calendar.getInstance().getTimeInMillis();
}
Long current_millisecond = Calendar.getInstance().getTimeInMillis();
Long diff_millisecond = current_millisecond - this.last_millisecond;
this.last_millisecond = current_millisecond;
/**
* Contexto.
* Calcula el grado de inclinación de los objetos y todo aquello
* que sea necesario para calcular distancias y posicionamiento.
*/
if(!this.launched) {
// CW o CCW
if(clock_wise) {
this.angle += (diff_millisecond / 10);
// Previene el desbordamiento (solo de 0 a 360)
if(this.angle >= 360)
this.angle = 0.0F + (this.angle % 360);
}else{
this.angle -= (diff_millisecond / 10);
// Previene el desbordamiento (solo de 360 a 0)
if(this.angle <= 0)
this.angle = 360.0F + (this.angle % 360);
}
// El valor modular es el mismo en ambos sentidos asi que deja de funcionar
// el sentido de rotación dinámico
// this.angle = (this.angle % 360);
}else{
this.diameter_rotation_ship = this.diameter_rotation_ship + (diff_millisecond / 12);
}
/**
* Controlador.
* Controla el posicionamiento de los objetos para ser dibujado.
*/
// Cambia el tamaño
this.matrix.setScale(1, 1);
// Rota la imagen a partir de su centro y base inferior vertical
this.matrix.postRotate(this.angle, this.image.getWidth() / 2, this.image.getHeight());
// % del angulo de 0 a 360
Float angle_percent = ((this.angle * 100.0F) / 360);
// -3.1415 a 3.1415 (-pi a pi)
// PI es la posición de grado 0 de inclinación y -PI es 360 grados, por lo cual 0 es 180 grados
// comenzando desde el punto superior vertical y centro horizontal.
// Calcula el porcentaje entre -pi y pi, en ves de esto se usa pi*2 y luego se resta pi.
Float alpha = -(((( ((Double)Math.PI).floatValue() * 2.0F) * angle_percent) / 100.0F) - ((Double)Math.PI).floatValue());
// Añadidura de espacio en dirección hacia el grado de rotación del circulo principal
Float horizontal_padding = ((Double)Math.sin(alpha)).floatValue();
Float vertical_padding = ((Double)Math.cos(alpha)).floatValue();
// Cantidad de espacio añadido (desde el centro hacia el borde del circulo principal,
// es la mitad del diametro o su radio)
horizontal_padding *= (this.start_circle.getWidth() / 2);
vertical_padding *= (this.start_circle.getHeight() / 2);
// Posiciona el objeto al centro del circulo
this.matrix.postTranslate(
this.start_circle.getLeft() + (this.start_circle.getWidth() / 2) - (this.image.getWidth() / 2) + horizontal_padding,
this.start_circle.getTop() + (this.start_circle.getHeight() / 2) - this.image.getHeight() + vertical_padding
);
}