A finales de 2010, Google introdujo en Chrome autofill, una característica cómoda, pero que puede suponer un problema de seguridad para sus usuarios. Incluso después de que otros navegadores sufrieran problemas de seguridad relacionados con esta funcionalidad, y que la funcionalidad en sí haya sido cuestionada, sigue siendo posible robar la información almacenada del usuario que rellena un formulario sin que lo perciba.
En general, almacenar datos sensibles en el navegador no suele resultar una buena idea. Justo antes de que Chrome implementara el "Autofill", en verano de 2010, se descubrió cómo sacar todos los datos almacenados en Safari con fuerza bruta en javascript. El usuario rellenaba un campo pero el navegador se encargaba de rescatar todos los demás almacenados, probando todas las letras y dejando que el navegador hiciera el resto. La vulnerabilidad fue parcheada poco después. No hace tanto, en agosto de 2013, se criticó desde muchos frentes lo sencillo que era recuperar contraseñas almacenadas en Chrome, que podían observar en texto plano.
Con un sencillo método se puede conseguir que el usuario que escribe en un formulario, entregue esos datos a un tercero sin que sea consciente de ello.
¿Cómo funciona?
Autofill de Chrome permite almacenar la dirección postal (dividida en otros datos como nombre, apellidos, teléfono, código postal...) y la tarjeta de crédito (dividida en titular, número y fecha de caducidad). Los datos (excepto la tarjeta de crédito) se pueden sincronizar con la cuenta de Google. El menú de configuración y cómo acceder a él, se observa en la siguiente secuencia de imágenes.

Imagen 1: Configuración del autofilling.

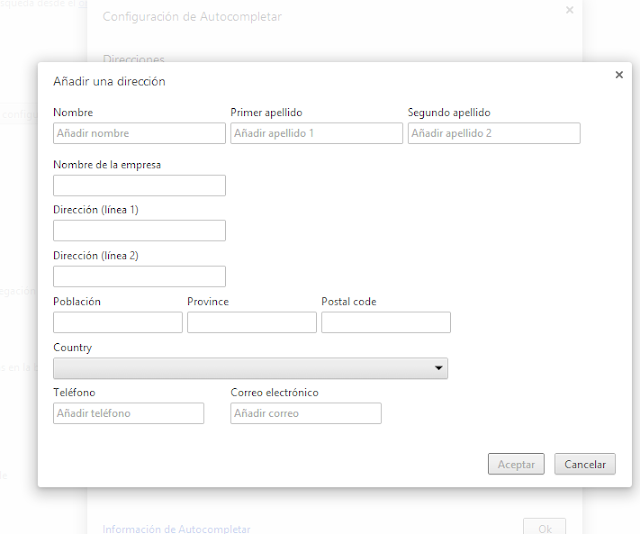
Imagen 2: Configuración del autofilling (Direcciones).

Imagen 3: Configuración del autofilling (Tarjetas de crédito)
Diferentes pantallas de configuración de "autofill" en Chrome
Para que un formulario aproveche el autofill, los inputs deben ser debidamente identificados para que Chrome sepa qué valores corresponden.

Imagen 4: Atributos para el autofilling
Dispone de cierta heurística para intentar que casen los campos. Por ejemplo sabe que autocomplete="mail" debe ir autocompletado con el mismo contenido que cuando lleva de valor autocomplete="Work email".
El "ataque"
Un atacante puede aprovechar esta característica del navegador para obtener información privada como puede ser los datos del domicilio o datos de la tarjeta bancaria. Planteamos un escenario en el que la víctima visite una página web por https especialmente modificada, introduzca los datos y el atacante se ayude del autofill que ofrece el navegador para obtener datos sensibles almacenados. Todo esto a pesar de las pequeñas trabas que introduce Chrome en su código para evitarlo.
Por ejemplo, como precaución, Chrome solo proporciona la tarjeta de crédito a páginas bajo https. Esto no es ningún problema para un atacante, pues es solo tiene que operar a través de una conexión SSL. Existen páginas fraudulentas que funcionan con certificados gratuitos.
El segundo paso es preparar el formulario y ocultar a los ojos de la víctima, los inputs que interesan al atacante. La primera aproximación pensaría en utilizar la etiqueta "hidden". Pero en el input el atributo type no puede llevar ese valor. Una segunda aproximación podría ser introducir el formulario dentro de un div con la propiedad visibility en "hidden"... pero Chrome evita que los inputs sean auto-rellenados cuando se cumplen estas condiciones. ¿Cómo conseguirlo entonces?
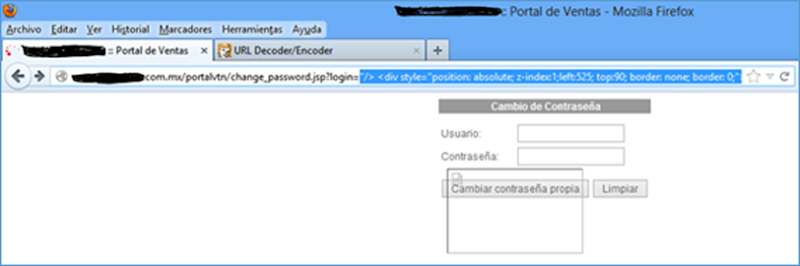
Una fórmula puede ser aprovechar la propiedad de scroll, subiendo la capa algunos píxeles para que no se observen el resto de inputs en los que se pretende recopilar la información. En este caso, el formulario "gancho" se vería:

Imagen 5: PoC Autofilling
Pero, usando este "div", conseguimos que en su interior se oculten todos estos inputs y no se visualicen en el navegador:
div style ="overflow:hidden;height:25px;"

Imagen 6: Campos ocultos en el formulario.
Chrome rellenará toda la información adicional sin que la vea el usuario. El atacante, recopilará la información y podrá disponer de muchos más datos de los que cree haber rellenado el usuario.

Imagen 7: Recolección de los datos robados.
En resumen, aunque resulte cómodo (para sistemas usados por una misma persona solamente), debe evitarse el uso de la funcionalidad autofill, puesto que se ha demostrado que es posible ofrecer a cualquier página bajo https datos tan sensibles como el número de la tarjeta de crédito y su fecha de caducidad, sin que la víctima sea consciente.
Para evitar este problema (o potenciales en el futuro), por ahora el mejor remedio es simplemente no utilizar esta funcionalidad.
Fuente: http://code-disaster.blogspot.com/
En general, almacenar datos sensibles en el navegador no suele resultar una buena idea. Justo antes de que Chrome implementara el "Autofill", en verano de 2010, se descubrió cómo sacar todos los datos almacenados en Safari con fuerza bruta en javascript. El usuario rellenaba un campo pero el navegador se encargaba de rescatar todos los demás almacenados, probando todas las letras y dejando que el navegador hiciera el resto. La vulnerabilidad fue parcheada poco después. No hace tanto, en agosto de 2013, se criticó desde muchos frentes lo sencillo que era recuperar contraseñas almacenadas en Chrome, que podían observar en texto plano.
Con un sencillo método se puede conseguir que el usuario que escribe en un formulario, entregue esos datos a un tercero sin que sea consciente de ello.
¿Cómo funciona?
Autofill de Chrome permite almacenar la dirección postal (dividida en otros datos como nombre, apellidos, teléfono, código postal...) y la tarjeta de crédito (dividida en titular, número y fecha de caducidad). Los datos (excepto la tarjeta de crédito) se pueden sincronizar con la cuenta de Google. El menú de configuración y cómo acceder a él, se observa en la siguiente secuencia de imágenes.

Imagen 1: Configuración del autofilling.

Imagen 2: Configuración del autofilling (Direcciones).

Imagen 3: Configuración del autofilling (Tarjetas de crédito)
Diferentes pantallas de configuración de "autofill" en Chrome
Para que un formulario aproveche el autofill, los inputs deben ser debidamente identificados para que Chrome sepa qué valores corresponden.

Imagen 4: Atributos para el autofilling
Dispone de cierta heurística para intentar que casen los campos. Por ejemplo sabe que autocomplete="mail" debe ir autocompletado con el mismo contenido que cuando lleva de valor autocomplete="Work email".
El "ataque"
Un atacante puede aprovechar esta característica del navegador para obtener información privada como puede ser los datos del domicilio o datos de la tarjeta bancaria. Planteamos un escenario en el que la víctima visite una página web por https especialmente modificada, introduzca los datos y el atacante se ayude del autofill que ofrece el navegador para obtener datos sensibles almacenados. Todo esto a pesar de las pequeñas trabas que introduce Chrome en su código para evitarlo.
Por ejemplo, como precaución, Chrome solo proporciona la tarjeta de crédito a páginas bajo https. Esto no es ningún problema para un atacante, pues es solo tiene que operar a través de una conexión SSL. Existen páginas fraudulentas que funcionan con certificados gratuitos.
El segundo paso es preparar el formulario y ocultar a los ojos de la víctima, los inputs que interesan al atacante. La primera aproximación pensaría en utilizar la etiqueta "hidden". Pero en el input el atributo type no puede llevar ese valor. Una segunda aproximación podría ser introducir el formulario dentro de un div con la propiedad visibility en "hidden"... pero Chrome evita que los inputs sean auto-rellenados cuando se cumplen estas condiciones. ¿Cómo conseguirlo entonces?
Una fórmula puede ser aprovechar la propiedad de scroll, subiendo la capa algunos píxeles para que no se observen el resto de inputs en los que se pretende recopilar la información. En este caso, el formulario "gancho" se vería:

Imagen 5: PoC Autofilling
Pero, usando este "div", conseguimos que en su interior se oculten todos estos inputs y no se visualicen en el navegador:
div style ="overflow:hidden;height:25px;"

Imagen 6: Campos ocultos en el formulario.
Chrome rellenará toda la información adicional sin que la vea el usuario. El atacante, recopilará la información y podrá disponer de muchos más datos de los que cree haber rellenado el usuario.

Imagen 7: Recolección de los datos robados.
En resumen, aunque resulte cómodo (para sistemas usados por una misma persona solamente), debe evitarse el uso de la funcionalidad autofill, puesto que se ha demostrado que es posible ofrecer a cualquier página bajo https datos tan sensibles como el número de la tarjeta de crédito y su fecha de caducidad, sin que la víctima sea consciente.
Para evitar este problema (o potenciales en el futuro), por ahora el mejor remedio es simplemente no utilizar esta funcionalidad.
Fuente: http://code-disaster.blogspot.com/