Yo también tengo licencia de windows vista y me gustaría saber si puedo poner legalmente el windows 10, también tengo un Windows 7 con otra licencia prestada XD me gustaría saber si actualizo a windows 10 lo detectara como pirata? o me la dará free
- Bienvenido a Test Foro de elhacker.net SMF 2.1.
Esta sección te permite ver todos los mensajes escritos por este usuario. Ten en cuenta que sólo puedes ver los mensajes escritos en zonas a las que tienes acceso en este momento.
#232
GNU/Linux / htaccess en nginx
27 Julio 2015, 18:43 PM
Hola chicos tengo un htaccess que quiero pasar a mi nginx que será cambiando el código y añadirlo en el nginx.conf supongo bueno por eso escribo este post para preguntar xD
Esto lo e convertido en esto:
Y ahora me falta esto que no me deja convertirlo :S
Código [Seleccionar]
RewriteEngine On
RewriteRule ^client(|/)$ /client.php
RewriteRule ^clientutils(|/)$ /client.php
RewriteRule ^flash_client_error(|/)$ /client.php
RewriteRule ^me(|/)$ /me.php
RewriteRule ^Mantenimiento(|/)$ /maintenance.php
RewriteRule ^Ajustes(|/)$ /settings.php
RewriteRule ^Comunidad(|/)$ /community.php
RewriteRule ^Noticias(|/)$ /articles.php
RewriteRule ^Equipo(|/)$ /team.php
RewriteRule ^Alfas(|/)$ /alfas.php
RewriteRule ^Referidos(|/)$ /referidos.php
RewriteRule ^Registro(|/)$ /register.php
RewriteRule ^Perfil(|/)$ /perfil.php
RewriteRule ^Tienda(|/)$ /store.php
RewriteRule ^Tienda=ComprarVip(|/)$ /buyvip.php
RewriteRule ^Tienda=ComprarRares(|/)$ /buyrares.php
RewriteRule ^Tienda=ComprarRespetos(|/)$ /buyresp.php
RewriteRule ^cacheCheck(|/)$ /cacheCheck.php
RewriteRule ^account/disconnected(|/)$ /index.php?logout=true
RewriteRule ^logout/(|/)$ /index.php?logout=true
RewriteRule ^Badgedata/badge/([^/]+)(|/)$ ./habbo-imaging/badge.php?badge=$1
RewriteRule ^habbo-imaging/badge/([^/]+)(|/).gif$ ./habbo-imaging/badge.php?badge=$1
RewriteRule ^habbo-imaging/badge/([^/]+)(|/)$ ./habbo-imaging/badge.php?badge=$1
RewriteRule ^inc/(..*)$ ./index.php
RewriteRule ^tpl/(..*)$ ./index.php
RewriteRule ^tpl/Generic/(..*)$ ./index.php
RewriteRule ^habbo-imaging/avatarimage(|/)$ /habbo-imaging/avatar.phpEsto lo e convertido en esto:
Código [Seleccionar]
# nginx configuration
location /client {
rewrite ^/client(|/)$ /client.php;
}
location /clientutils {
rewrite ^/clientutils(|/)$ /client.php;
}
location /flash_client_error {
rewrite ^/flash_client_error(|/)$ /client.php;
}
location /me {
rewrite ^/me(|/)$ /me.php;
}
location /Mantenimiento {
rewrite ^/Mantenimiento(|/)$ /maintenance.php;
}
location /Ajustes {
rewrite ^/Ajustes(|/)$ /settings.php;
}
location /Comunidad {
rewrite ^/Comunidad(|/)$ /community.php;
}
location /Noticias {
rewrite ^/Noticias(|/)$ /articles.php;
}
location /Equipo {
rewrite ^/Equipo(|/)$ /team.php;
}
location /Alfas {
rewrite ^/Alfas(|/)$ /alfas.php;
}
location /Referidos {
rewrite ^/Referidos(|/)$ /referidos.php;
}
location /Registro {
rewrite ^/Registro(|/)$ /register.php;
}
location /Perfil {
rewrite ^/Perfil(|/)$ /perfil.php;
}
location /Tienda {
rewrite ^/Tienda(|/)$ /store.php;
rewrite ^/Tienda=ComprarVip(|/)$ /buyvip.php;
rewrite ^/Tienda=ComprarRares(|/)$ /buyrares.php;
rewrite ^/Tienda=ComprarRespetos(|/)$ /buyresp.php;
}
location /cacheCheck {
rewrite ^/cacheCheck(|/)$ /cacheCheck.php;
}
location /account {
rewrite ^/account/disconnected(|/)$ /index.php?logout=true;
}
location /logout {
rewrite ^/logout/(|/)$ /index.php?logout=true;
}
location /Badgedata {
rewrite ^/Badgedata/badge/([^/]+)(|/)$ /habbo-imaging/badge.php?badge=$1;
}
location /habbo {
rewrite ^/habbo-imaging/badge/([^/]+)(|/).gif$ /habbo-imaging/badge.php?badge=$1;
rewrite ^/habbo-imaging/badge/([^/]+)(|/)$ /habbo-imaging/badge.php?badge=$1;
rewrite ^/habbo-imaging/avatarimage(|/)$ /habbo-imaging/avatar.php;
}
location /inc {
rewrite ^/inc/(..*)$ /index.php;
}
location /tpl {
rewrite ^/tpl/(..*)$ /index.php;
rewrite ^/tpl/Generic/(..*)$ /index.php;
}Y ahora me falta esto que no me deja convertirlo :S
Código [Seleccionar]
<Files *.css>
SetOutputFilter DEFLATE
</Files>
<Files *.js>
SetOutputFilter DEFLATE
</Files>
ErrorDocument 400 /index.php
ErrorDocument 401 /index.php
ErrorDocument 403 /index.php
ErrorDocument 404 /index.php
ErrorDocument 500 /index.php
# BEGIN Compress text files - CMS by Jeihden
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/xml text/css text/plain
AddOutputFilterByType DEFLATE image/svg+xml application/xhtml+xml application/xml
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript application/json
AddOutputFilterByType DEFLATE application/x-font-ttf application/x-font-otf
AddOutputFilterByType DEFLATE font/truetype font/opentype
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
</ifModule>
#233
Foro Libre / Re: edad tardía
25 Julio 2015, 00:17 AMCita de: Eleкtro en 24 Julio 2015, 21:07 PM
¿Y que es "este mundo"?, ¿hacking/seguridad informática, programación, tecnología, informática en general, o qué?, hay que escoger algo en particular, o un poquito de todo, por que para aprenderlo TODO no existe tiempo ni capacidad mental suficiente en la vida de un ser humano.
Te equivocas, os juakeare
Cita de: Ai0ria en 24 Julio 2015, 21:00 PM
hola gente, creen que a los 22 años es una edad tarde para aprender todo sobre este mundo, o a los 26 años? conozco gente que tiene 24, 25 años y dicen querer aprender sobre este mundo, creen que es muy tarde para aprender?
Nunca es tarde además este "mundo" está en constante evolución y siempre ahí (<--- Mira #drvy) que estar actualizandose
#234
Windows / Re: Windows 10
20 Julio 2015, 00:36 AM
Resumeeen!!
Se puede bajar o no? X) Que lo quiero probar
Se puede bajar o no? X) Que lo quiero probar

#235
Desarrollo Web / Re: Una pequeña ayuda con css y html
6 Julio 2015, 11:43 AMCita de: Santaclown en 5 Julio 2015, 23:37 PM
Perdon, no viene a cuento pero simplemente por curiosidad ¿Que editor de codigo estas utilizando?
Sublimetext
#236
Desarrollo Web / Re: Error en mi foro SMF
5 Julio 2015, 22:03 PMCita de: Santaclown en 5 Julio 2015, 22:03 PM
El dominio esta bien y el "estatus" esta activo
En el archivo Settings.php lo tienes bien configurado?
Si no puede que haya sido un DDos a tu sitio web.
#237
Desarrollo Web / Re: Error en mi foro SMF
5 Julio 2015, 21:58 PM
Dice que no conecta con la base de datos
#238
Android / Re: Móvil samsumg lg l35 no enciende
5 Julio 2015, 20:12 PM
Puede que este Brickeado, ningún conocido tiene una batería parecida para prestarte y que lo compruebes? Si sigue fallando con la batería nueva lo tienes brickeado y tendrás que flashearlo
#239
Desarrollo Web / Re: Una pequeña ayuda con css y html
5 Julio 2015, 11:52 AMCita de: DarK_FirefoX en 5 Julio 2015, 03:52 AM
Exactamente, el término es Responsive Web Design (Diseño Web Responsivo), se trata de predefinir el comportamiento/apariencia de las cosas de las páginas para adaptarse a distintas resoluciones de pantalla/tamaño de pantallas/distintos dispositivos. Deberías ser capaz de encontrar información sobre esto.
No se cual es tu objetivo, si quieres trabajar directamente desde 0, pero podrías revisar bootstrap, es un framework que te facilita el desarrollo web, trae muchas cosas muy útiles, haciendo un excelente uso de CSS, además de jQuery, y sobre todo, viene incluido un excelente soporte para el diseño responsivo.
Salu2s
Lo estoy haciendo desde 0 seria una "putada" pasar ahora a bootstrap ese nunca lo e tocado y ya la tengo casi terminada XD
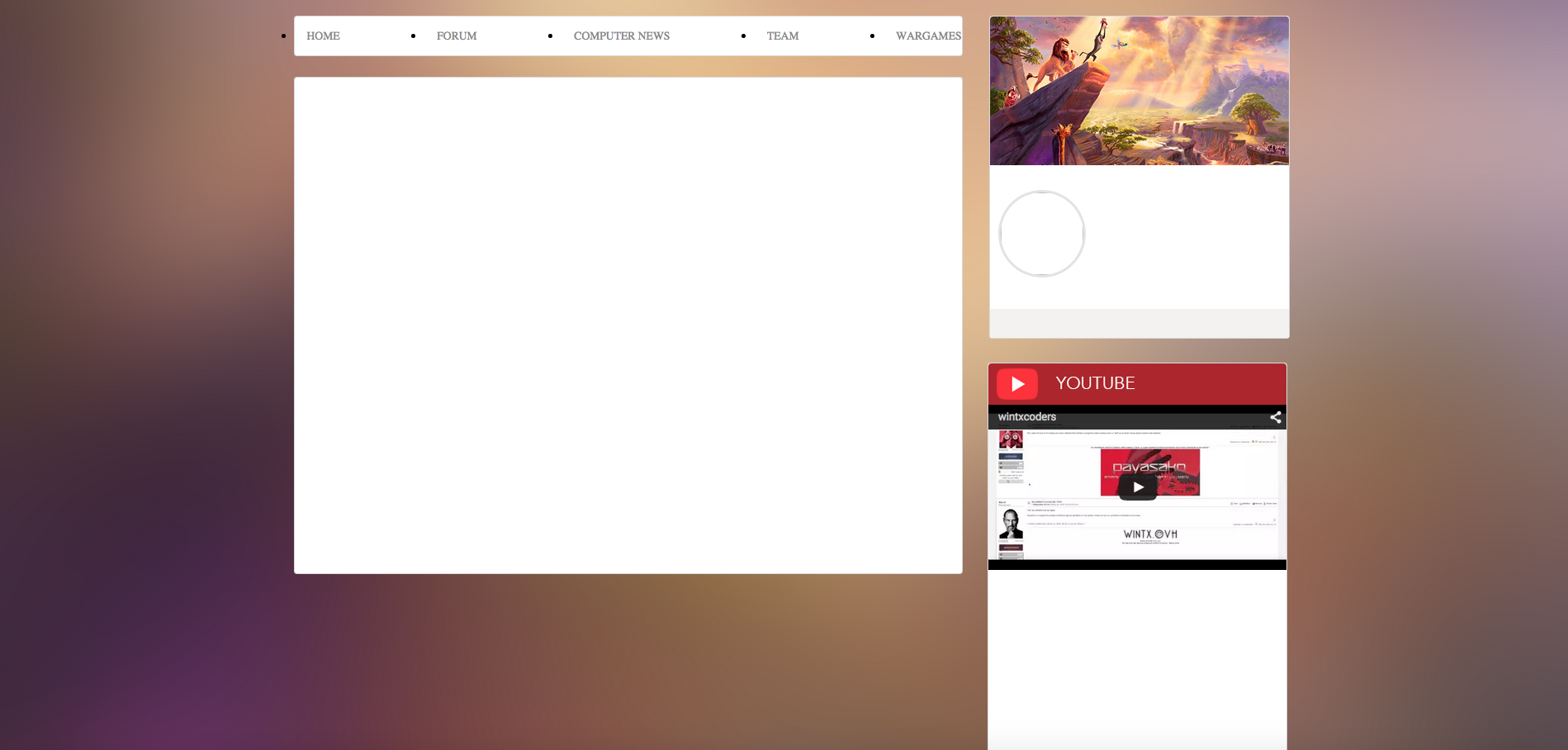
En safari me aparece así:

Y en chrome así:

Mira os dejaré todo lo que llevo echo así a ver si pueden ayudarme un poco mejor por que ya estoy dando palos de ciego y ya también me comentas que tal el codigo y eso jejej
Una preview de como se ahora mismo en chrome:

html:
Código (xml) [Seleccionar]
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>WINTXCODERS | Inicio</title>
</head>
<body>
<div id="perfil">
<img class="encabezado" src="./images/top.png"/>
<img class="perfil" src="./images/miguelmartin.png"/>
<div id="social">
</div>
</div>
<div id="add">
<img class="yt" src="./images/yt.png"/>
<iframe class="video" width="560" height="315" src="https://www.youtube.com/embed/4Z9SDv4JLNU" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div id="nav">
<ul>
<li><a href="#"><i class="fa fa-map-marker"></i>home</a></li>
<li><a href="#"><i class="fa fa-comment"></i>forum</a></li>
<li><a href="#"><i class="fa fa-globe"></i>computer news</a></li>
<li><a href="#"><i class="fa fa-users"></i>team</a></li>
<li><a href="#"><i class="fa fa-gamepad"></i>wargames</a></li>
</ul>
</div>
<div id="contenedor">
</div>
</body>
</html>css:
Código (css) [Seleccionar]
body{
background: url(../images/bg.png) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
#perfil {
width: 18.8%;
height: 389px;
background: #FFFFFF;
border-radius: 4px;
border: 1px solid #dadada;;
float: right;
margin-right: 350px;
margin-top: 100px;
position: static;
}
#social {
width: 99.9%;
height: 35px;
background: #f3f2f0;
position: static;
margin-top: 38px;
}
#perfil .encabezado {
width: 99.9%;
height: 180px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
#perfil .perfil {
width: 100px;
border-radius: 100%;
border: 3px solid #E4E3E2;
margin-top: 30px;
margin-left: 10px;
position: static;
}
#contenedor {
width: 42%;
height: 600px;
background: #FFFFFF;
border-radius: 4px;
border: 1px solid #dadada;
float: right;
margin-right: 30px;
margin-top: 25px;
position: static;
}
#add .video {
width: 99.9%;
height: 200px;
}
#add {
width: 18.8%;
height: 600px;
float: right;
background: #FFFFFF;
border-radius: 4px;
position: static;
margin-right: -361px;
margin-top: 520px;
border: 1px solid #dadada;
}
#add .yt {
width: 99.9%;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
ul {
width: 42%;
background-color: #FFFFFF;
border-radius: 4px;
display: flex;
justify-content: space-between;
border: 1px solid #dadada;
float: right;
margin-right: 30px;
margin-top: 100px;
position: static;
outline-style: none;
}
ul li a {
color: #888;
display: block;
font-family: 'cuprum';
font-size: .85em;
padding: .9rem 0rem;
text-decoration: none;
text-transform: uppercase;
transition: all .2s ease-in-out;
}
ul li a:hover {
color: #444;
}
ul li a i {
margin-right: 15px;
}
*, *:before, *:after {
box-sizing: inherit;
margin: 0;
padding: 0;
}
#nav .fa fa-map-marker {
}
#240
Desarrollo Web / Re:
5 Julio 2015, 03:20 AM
Si muchas gracias dark por tu respuesta también con el ejemplo que me dejo Gus me vendrá de perlas intentaré añadirle alguna que otra cosa y listo gracias a los dos 
Ahora necesito buscar como hacer para que se adapte la web según el tipo de pantalla jaja que probe en mi portátil y salía mal los divs no se ajustaron según e visto se llama reponsive pero no encuentro como hacerlo si le pongo en vez de px un % al ancho del div funcionará?
Enviado desde mi Aquaris E6 mediante Tapatalk

Ahora necesito buscar como hacer para que se adapte la web según el tipo de pantalla jaja que probe en mi portátil y salía mal los divs no se ajustaron según e visto se llama reponsive pero no encuentro como hacerlo si le pongo en vez de px un % al ancho del div funcionará?
Enviado desde mi Aquaris E6 mediante Tapatalk

