Saludos,
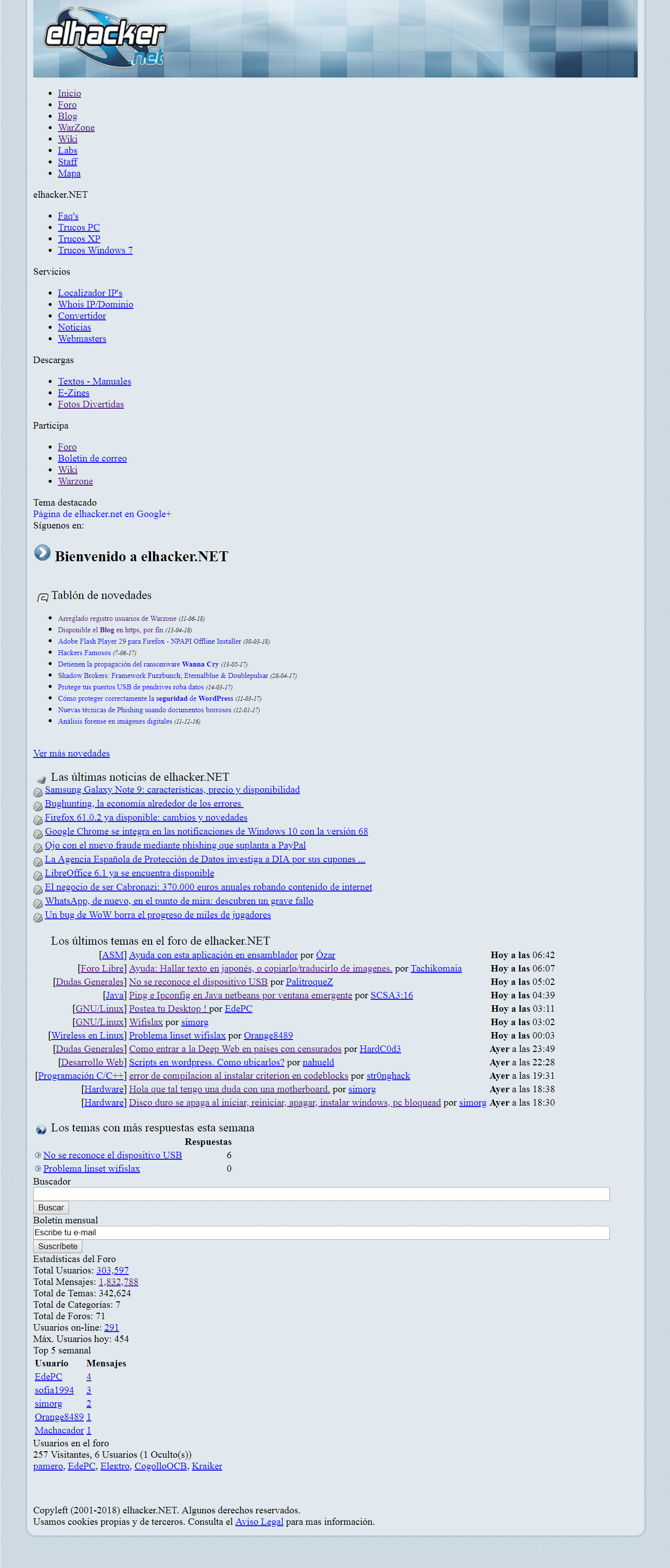
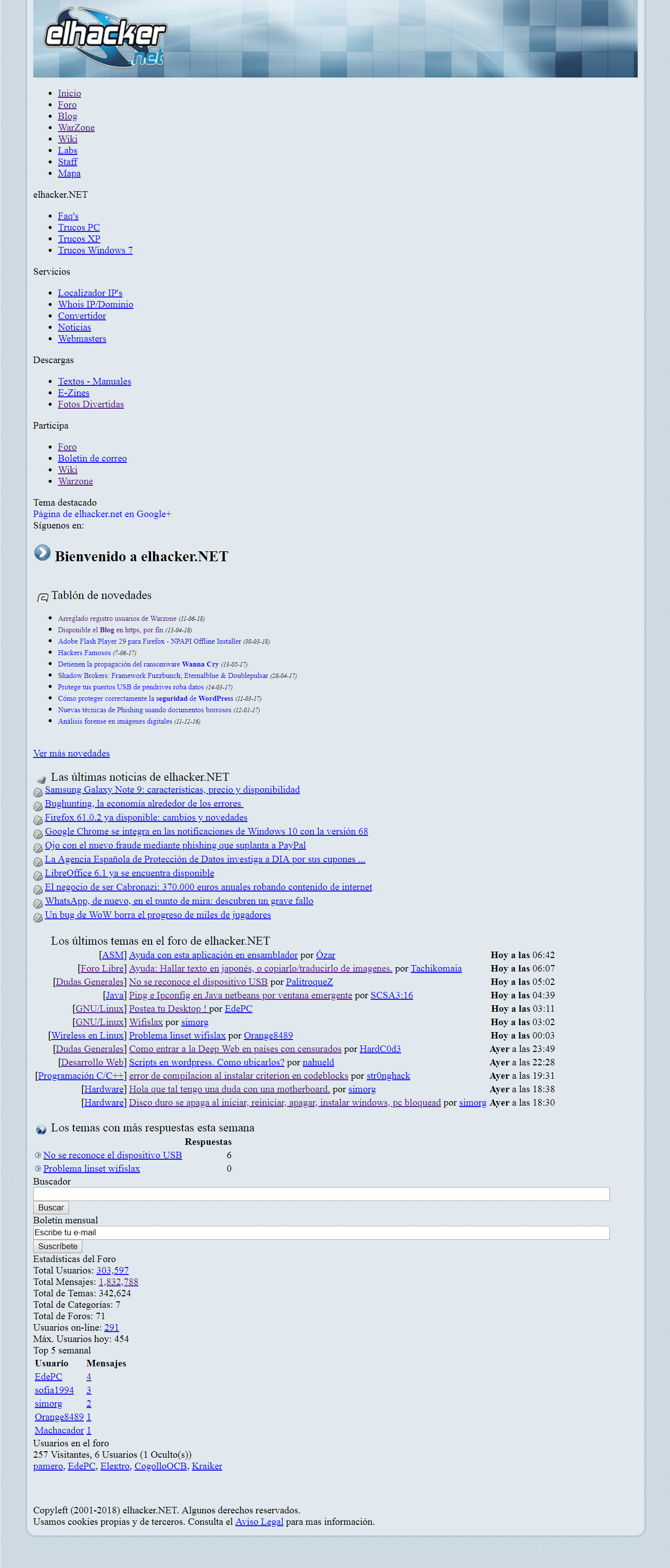
- Con la novedad de que en la página: https://www.elhacker.net/ obtengo el siguiente resultado tanto en Chrome como en Firefox, lo raro es que sólo pasa en la PC que tengo ahora en mis manos, en otra PC todo anda normal.
-- Click en la imagen para ver a tamaño completo (162 KB) --

- Por lo que he estado viendo es a causa del fichero: https://www.elhacker.net/inclusiones/plantillas/006/style.css, por alguna razón a mí se me generan estas anormalidades (error al traducir variables XD):
-- El caso es que tengo que eliminar esas líneas para que sea normal, esto sólo pasa con la portada WEB, todo lo demás (foro, blog, wiki, etc) se ve correctamente.
- La única diferencia que veo en mi PC actual que tiene el problema contra las demás es que estoy utilizando la Configuración Regional del Sistema puesto a Japonés (Japón), esto en mi Windows 8 claro.
- Con la novedad de que en la página: https://www.elhacker.net/ obtengo el siguiente resultado tanto en Chrome como en Firefox, lo raro es que sólo pasa en la PC que tengo ahora en mis manos, en otra PC todo anda normal.
-- Click en la imagen para ver a tamaño completo (162 KB) --

- Por lo que he estado viendo es a causa del fichero: https://www.elhacker.net/inclusiones/plantillas/006/style.css, por alguna razón a mí se me generan estas anormalidades (error al traducir variables XD):
Código (css) [Seleccionar]
.logo {
display: block;
position: absolute;
left: {LogoLeft}px;
top: {LogoTop}px;
width: {LogoWidth}px
}
h1.logo-name {
display: block;
text-align: {HorizontalAlign}
}
h1.logo-name, h1.logo-name a, h1.logo-name a:link, h1.logo-name a:visited, h1.logo-name a:hover {
{LogoNameFont}
padding: 0;
margin: 0;
color: {namefontcolor;!important}
.logo-text {
display: block;
text-align: {HorizontalAlign}
}
.logo-text, .logo-text a {
{LogoSloganFont}
padding: 0;
margin: 0;
color: {textfontcolor;!important}-- El caso es que tengo que eliminar esas líneas para que sea normal, esto sólo pasa con la portada WEB, todo lo demás (foro, blog, wiki, etc) se ve correctamente.
- La única diferencia que veo en mi PC actual que tiene el problema contra las demás es que estoy utilizando la Configuración Regional del Sistema puesto a Japonés (Japón), esto en mi Windows 8 claro.

